Link
Principios del Diseño
Morfologia de la Imagen
¿Qué son los elementos gráficos?
Los elementos gráficos son los aspectos fundamentales de la composición visual. Están relacionados con los significados y las expresiones culturales, por lo que los diseñadores son expertos en interpretarlos a fin de utilizarlos en sus creaciones.
Aunque el contenido es importante, estos elementos de diseño concentran el mensaje final de un producto. ¿Cuáles son los carteles en los que fijas tu atención cuando recorres un centro comercial? Seguramente, aquellos que tienen colores impactantes o armónicos, los que usan el espacio de forma inteligente o que muestran dinamismo.
Verás que tu reacción no es producto de una casualidad, pues un gran diseño depende de la combinación de los aspectos que se mencionan a continuación.
7 Elementos básicos del diseño gráfico
- Color
- Líneas
- Escala
- Forma
- Alineación
- Contraste
- Espacio
Examinaremos en detalle estos 7 elementos; abordaremos qué significan, por qué son importantes y cómo deben usarse para crear diseños de aspecto más profesional, incluso cuando no cuentes con el presupuesto necesario.
Análisis de los 7 elementos básicos del diseño gráfico
1. Color
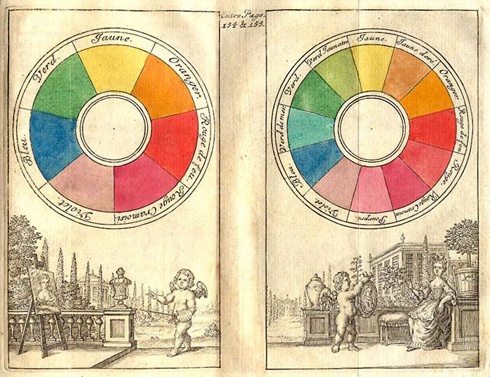
Isaac Newton es mundialmente reconocido por haber creado el primer círculo cromático en 1706. Según cuenta la historia, Newton tomó el espectro de colores que se produce cuando la luz atraviesa un prisma (rojo, naranja, amarillo, verde, azul, índigo y violeta) y los ordenó en un círculo segmentado. Al girar rápidamente el círculo en un disco rotativo, los colores se mezclaron y se convirtieron en blanco a la vista del ojo humano.
A continuación, podrás darte una idea de cómo era el círculo cromático de Newton. Esta versión de 1708 fue ilustrada por un pintor francés, llamado Claude Boutet, y se basa en la investigación de la teoría del color de Newton.

A lo largo de los años, diferentes científicos, artistas y filósofos adoptaron y profundizaron el sistema de categorización visual de colores de Newton, lo que derivó en el círculo cromático que conocemos hoy en día.
El círculo cromático moderno se compone de tres colores primarios (rojo, amarillo y azul), que teóricamente se pueden mezclar en diferentes proporciones para producir colores secundarios e intermedios. Si bien los estudios modernos demuestran que, en realidad, la teoría del color es un poco más complicada que eso, el círculo cromático sigue siendo una herramienta valiosa para los diseñadores gráficos que buscan combinaciones de colores estéticamente agradables.
Cuando debas seleccionar tonos para un proyecto, considera los colores que aparecen totalmente enfrentados o contiguos en el círculo cromático, ya que estos suelen crear las combinaciones más agradables. También puedes considerar usar una herramienta en línea gratuita para la elaboración de esquemas de colores, como ColorSchemer, la cual te facilitará el trabajo.

Imagen: Lifehacker
Ejemplo de uso del color en diseño gráfico
Este caso de ∆ Studio–JQ ∆ es un excelente ejemplo de esquemas de colores gratuitos puestos en acción. Al combinar violeta y amarillo, que están totalmente opuestos en el círculo cromático moderno, se logra un efecto intenso y muy atractivo visualmente.
2. Línea
Las líneas no solo son separadores. Las líneas adecuadas pueden sugerir movimiento y emociones, lo que permite unificar una composición y lograr una apariencia profesional.
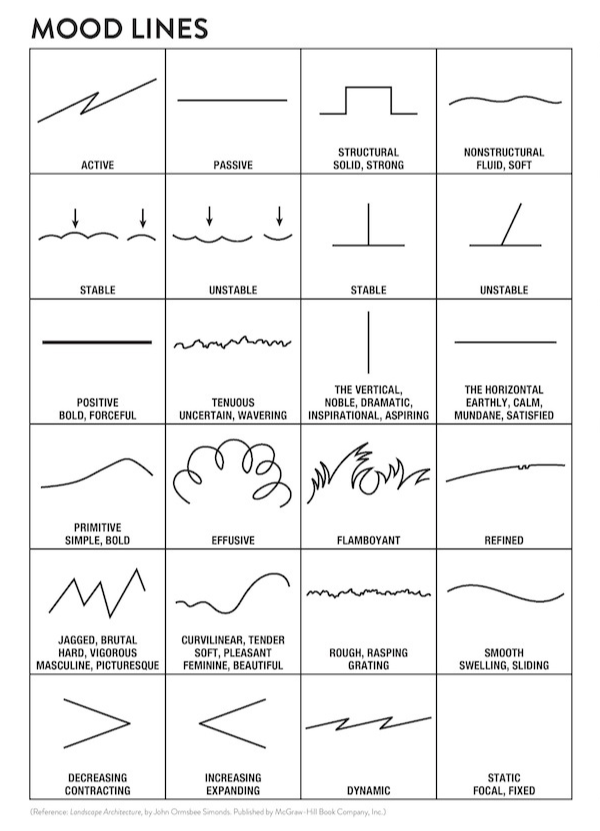
Rikard Rodin, diseñador gráfico y blogger con más de 15 años de experiencia en el área del diseño, explica que las líneas pueden formar la arquitectura subyacente de un proyecto. Antes de comenzar, si defines una línea de movimiento en tu composición puede ayudarte a crear un diseño que realmente refleje el ánimo deseado.
«Puedes usar las líneas de ánimo en prácticamente todos los elementos de tu diseño», escribió Rodin en su blog. «O bien puedes contraponer líneas de diferentes ánimos en distintas partes de tu diseño para crear un diseño con más capas. Considera, por ejemplo, la línea de ánimo ‘ESTABLE’. Puedes utilizarla para determinar la disposición de elementos. Puedes emplearla en la fotografía y también en la selección de fuentes».
Las líneas de ánimo no tienen que verse en la composición final, sino que pueden ser una simple guía que estructure y oriente tu trabajo. Por supuesto, las líneas también podrían incorporarse visiblemente en el diseño final.

Créditos de la imagen: ZevenDesign
Ejemplo de uso de las líneas en diseño gráfico
El diseñador Alexander Koltsov y los expertos de Shuka Design crearon esta impresionante identidad visual para el campeonato mundial de ajedrez de 2016 en la ciudad de Nueva York. El equipo utilizó unas espirales asimétricas de líneas superpuestas muy útiles para representar «el proceso mental de un jugador de ajedrez».

3. Escala
La escala de los diferentes elementos de un diseño ejerce un gran impacto en la forma en que el público ve y encuentra sentido a una composición. Al jugar con el tamaño relativo de los diferentes componentes de un diseño, se puede definir un punto de foco, resaltar áreas importantes y, en última instancia, guiar la mirada de los espectadores en el recorrido de la obra.
La escala no es exactamente lo mismo que el tamaño (aunque muchas personas tienden a emplear estos términos indistintamente al hablar de diseño, como cuando piden «hacer un logotipo más grande»). El tamaño hace referencia a una medida absoluta (por ejemplo, la hoja de papel de 8 pulgadas por 11 pulgadas), mientras que la escala alude a la relación directa entre los elementos de un diseño (por ejemplo, el círculo es dos veces más grande que el cuadrado).
Se puede usar la escala para crear una jerarquía visual para un diseño. Cuando en una composición se muestra un elemento en una escala relativamente más grande que los demás, nuestra mirada se dirige naturalmente hacia allí.

Ejemplo de uso de escalas en diseño gráfico
Para crear una sensación de drama y relevancia, el diseñador gráfico de Nueva York Aurelio Sánchez Escudero utiliza una escala de alto contraste entre los elementos de estos materiales promocionales para la semana de innovación social en San Francisco.

Créditos de la imagen: Aurelio Sánchez Escudero
4. Forma
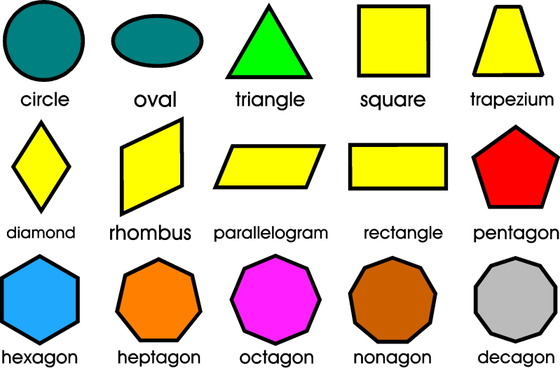
Las formas no solo están dirigidas al aprendizaje de los alumnos de preescolar. Una forma se puede explicar en líneas generales como cualquier cosa que está definida por límites. Hay dos categorías de formas que deben considerarse: las formas geométricas, que se definen en proporciones uniformes perfectas (como un círculo, un cuadrado o un triángulo) y las formas orgánicas, que tienen bordes menos definidos y proporciones fluctuantes y, esencialmente, no tienen reglas (como las cosas onduladas o con forma de gota, que no se ajustan a ninguna categoría real).

Imagen: Creative Market
Cuando trabajes en un diseño, ten en cuenta tanto las formas que estás decidido a incorporar (formas positivas) como las que se crean naturalmente alrededor de esas otras formas (formas negativas).

Créditos de la imagen: The International Business Times
El ejemplo más famoso que ilustra la diferencia entre las formas positivas y negativas probablemente sea la copa de Rubin. En 1915, el psicólogo danés Edgar Rubin diseñó esta ilusión óptica, que hoy en día es muy popular, para mostrar cómo se pueden ver dos imágenes completamente diferentes según se miren las formas negativas o las formas positivas.
Ejemplo de uso de formas en diseño gráfico
Un simple círculo siempre ha sido una forma popular y confiable para mostrar información en una composición limpia y unificada. La agencia de Sydney Made Somewhere desarrolló este logotipo sencillo y moderno para Hidden Gems of Sydney, un blog cuyo fin es destacar las atracciones de la región.

Créditos de la imagen: Made Somewhere
5. Alineación
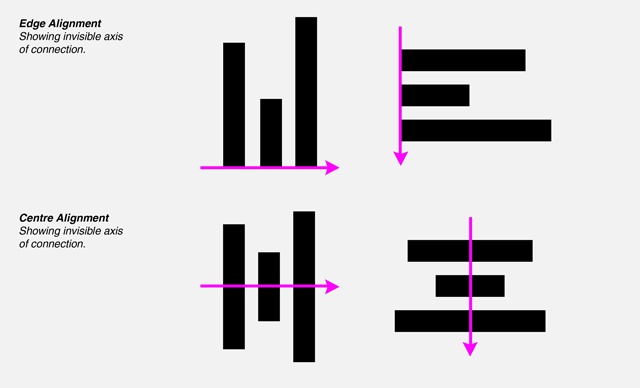
Piensa en la alineación como en un eje invisible que atraviesa los elementos y los conecta visualmente, ya sea por sus bordes o sus centros (consulta la imagen a continuación).
La alineación es un tema que surge con más frecuencia cuando los diseñadores debaten sobre texto y tipografía, pero es igual de importante considerar la alineación de elementos que no sean texto para crear una composición equilibrada y ordenada.

Créditos de la imagen: Strohacker Studio
El ejemplo anterior ilustra una alineación de bordes y centros uniformes, pero eso no significa que todos los elementos de una composición siempre deban seguir un mismo patrón de alineación. En la siguiente imagen, se puede ver que los elementos están alineados por sus bordes, pero no están unidos por ningún eje.

Créditos de la imagen: Palomar College
Ejemplo de uso de la alineación en diseño gráfico
Oscar Riera Ojeda Publishers diseñó esta tapa minimalista para el libro Chasing the Sky, una obra en la que se honran las carreras de diferentes arquitectas influyentes. La tipografía del título se alinea en torno a una forma geométrica.

Créditos de la imagen: Oscar Riera Ojeda Publishers
6. Contraste
El contraste hace referencia a la yuxtaposición de elementos claramente diferentes entre sí (grande vs. pequeño, luz vs. oscuridad, etc.) para crear un interés visual o atraer la atención hacia determinados elementos.
Sin contraste, nuestros diseños no solo son apagados y aburridos, sino también difíciles de entender. La falta de contraste suele ser lo que diferencia un trabajo de diseño mediocre de los que son de aspecto profesional, pulido y claro.
Considera las siguientes imágenes como ejemplos: en la imagen de la izquierda, no hay suficiente contraste entre la foto de fondo del hombre que está trabajando en un escritorio y el texto en blanco. No resulta agradable a la vista y el mensaje es difícil de comprender. En la imagen de la derecha, se oscureció el fondo para crear más contraste y facilitar la lectura del texto.

Ejemplo de uso del contraste en diseño gráfico
El equipo de Barcelona toormix demuestra su gran experiencia en la combinación de distintos contrastes en el diseño del cartel para la semana de diseño de 2016 en Barcelona.

Créditos de la imagen: toormix
7. Espacio
El espacio es exactamente lo que parece: las áreas vacías entre los elementos de un diseño. Cuando se trata de crear diseños propios de aspecto profesional, a veces, lo que no se incluye es tan importante como lo que sí se incluye.
Al trabajar en un diseño, considera no solo los elementos que incorporas (como las imágenes y el texto), sino también cómo los ordenas y los agrupas en la composición. Puede resultar tentador rellenar cada una de las pulgadas de tu lienzo digital, pero intenta dar cierto espacio a los elementos para que respiren.
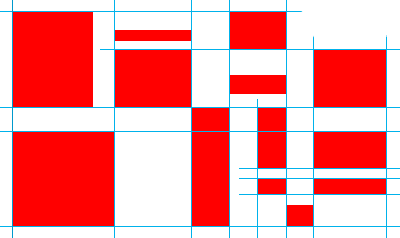
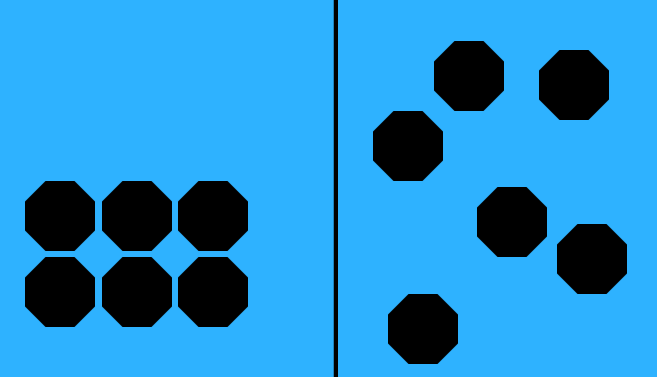
En el siguiente ejemplo, se puede ver cómo el cambio de espacio y de agrupación de los elementos crea una sensación completamente diferente en la composición. A la izquierda, el espacio uniforme entre los elementos genera una sensación de orden y seguridad. A la derecha, los distintos espacios entre los elementos transmiten desorden y confusión.

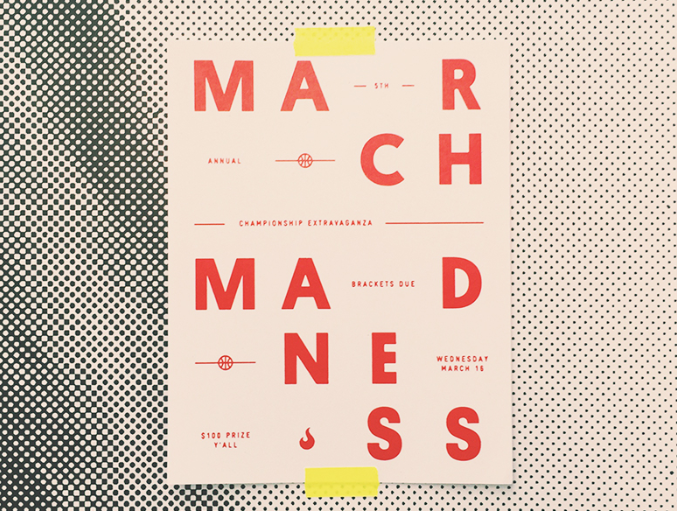
Ejemplo de uso del espacio en diseño gráfico
En este cartel del diseñador Jonathan Lawrence, el texto «March Madness» aparece escrito con un espaciado poco convencional, lo que crea un interés visual inesperado que no se lograría de otro modo, con un diseño minimalista.

¿Ya tienes alguna idea para tus próximos diseños? Da vida a tus proyectos con el uso correcto de estos elementos, tanto si los harás por tu cuenta como en el caso de que solicites ayuda de un especialista.

Comentarios
Publicar un comentario